-
iOS - Cell안에 delegate를 두 객체에 연결하는 방법?Programming/iOS 2022. 2. 16. 21:43
안녕하세요 BeePeach입니다 :)
쌩쑈로부터 시작한 이번 포스팅...
제목도 뭐라고 해야 할지 애매하네요.
Cell안에 delegate 구현이 필요한 객체가 있을 때 delegate를 연결하는 방법?
delegate를 두 곳에 사용하는 방법??
일단 시작해보겠습니다.

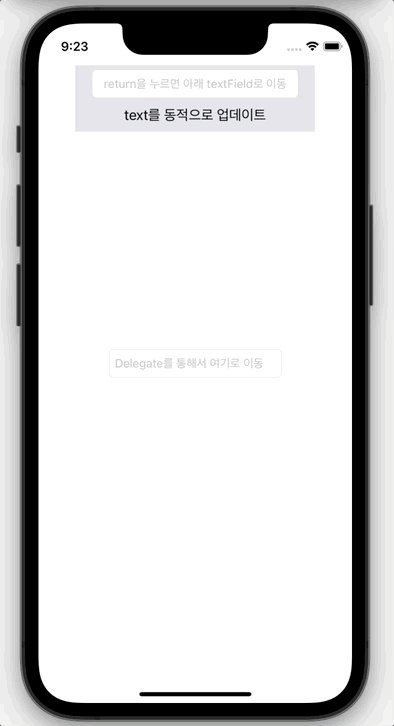
화면 구성부터 보겠습니다.
CollectionView가 있고 cell안에 textField와 textLabel이 있습니다.
그리고 VC의 view에 textField가 하나 더 있습니다.
원하는 구현은
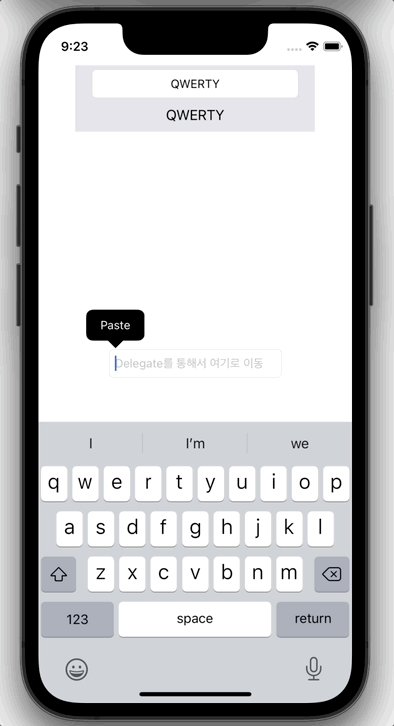
cell안에 textField가 있고 delegate를 통해서 return을 입력하면 화면 중앙의 textField로 firstResponder를 넘겨주고 싶습니다.
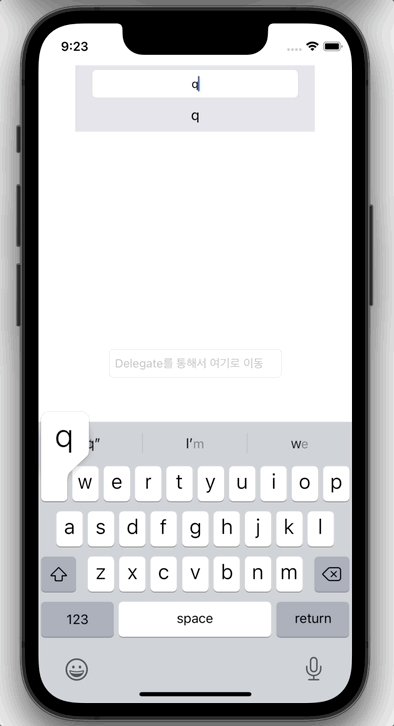
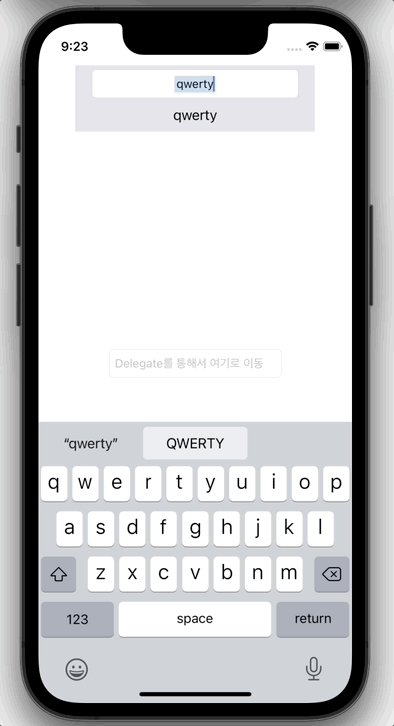
그리고 여기에 더해서 입력한 글자를 바로 아래 textLabel에 실시간으로 나타내 주고 싶습니다.
쉽게 말하자면 delegate를 이용해서 cell과 ViewController 모두 한 번에 변경하고 싶은 것입니다.

Cell안에 textField의 delegate를 VC로 설정해주고 CustomCollectionViewCell에서 extension으로 delegate 메서드를 구현했습니다.
이렇게 하면 뭔 짓을 해도 메서드는 작동하지 않는 것을 확인할 수 있습니다.
이유는 delegate는 VC로 해놓고 메서드 구현은 CustomCollectionViewCell에서 했기 때문입니다.

이제 ViewController에서 textFieldShouldReturn(_:) 메서드를 구현을 했습니다.
작동도 잘되네요.
이렇게 cell안에 있는 textField를 delegate로 연결하기 끝!! 별거 없네요.
농담이었구요...
연결은 했는데 한 가지 해결되지 않은 문제가 있습니다.
텍스트를 입력하면 동적으로 cell안에 label을 변경시켜줘야 합니다.

구현을 하려고 했는데 생각해보니 cell안에 textLabel에 접근하는 게 좀 번거롭겠네요..?
ViewController에서 delegate메서드를 구현했으니 접근하기 많이 귀찮아졌습니다.
그럼 VC에 delegate를 연결한 게 문제였나 봅니다.
VC에 연결하지 말고 CustomCollectionViewCell에 연결하도록 하겠습니다.

Delegate를 CustomCollectionViewCell로 변경하고 extension의 대상도 VC -> CustomCollectionViewCell로 변경했습니다.
이렇게 해보니 이제 아까 구현했던 textFieldShouldReturn이 문제입니다.
여기서 secondTextField에 접근하는 방법이 문제가 되네요.
이제 여기서 선택을 할 수 있겠죠.
Notification을 post 해서 VC에서 noti를 받아 secondTextField를 firstResponder로 만드는 방법과
Custom Delegate를 이용하는 방법이 떠오릅니다.
여기서는 custom delegate를 이용해서 해결하는 방법에 대해서 알아보겠습니다.
Custom Delegate를 이용해서 해결하기
1. CustomDelegate를 생성합니다.
이때 요구 메서드를 delegate의 메서드와 똑같이 작성해줍니다.
textFieldShouldReturn(_:)메서드의 기능을 이용할 것이니까 똑같이 만들어 주었습니다.
2. CustomCell에 delegate 프로퍼티를 추가합니다.
delegate는 strong reference cycle이 발생하지 않도록 weak로 해줍니다.
3. CustomCollectionViewCell에서 UITextFieldDelegate를 구현해줍니다.
여기서 delegate 프로퍼티를 이용하여 요구 메서드를 호출해줍니다.
파라미터로는 원래 있는 메서드의 파라미터를 그대로 전달해주면 됩니다.
4. ViewController에서 collectionView(_:cellForItemAt:) 메서드에서 delegate를 연결시켜줍니다.
delegate연결을 collectionView(_:cellForItemAt:) 메서드에서 cell을 구성할 때 해줍니다.
5. CustomCollectionViewCellDelegate 메서드 구현을 해줍니다.
원하는 기능을 여기에 구현을 시켜줍니다.
생각보다 구현하기 쉽죠??
핵심은 customDelegate를 이용해서 메서드를 그대로 전달해주는 것입니다.

뻘짓을 마치며


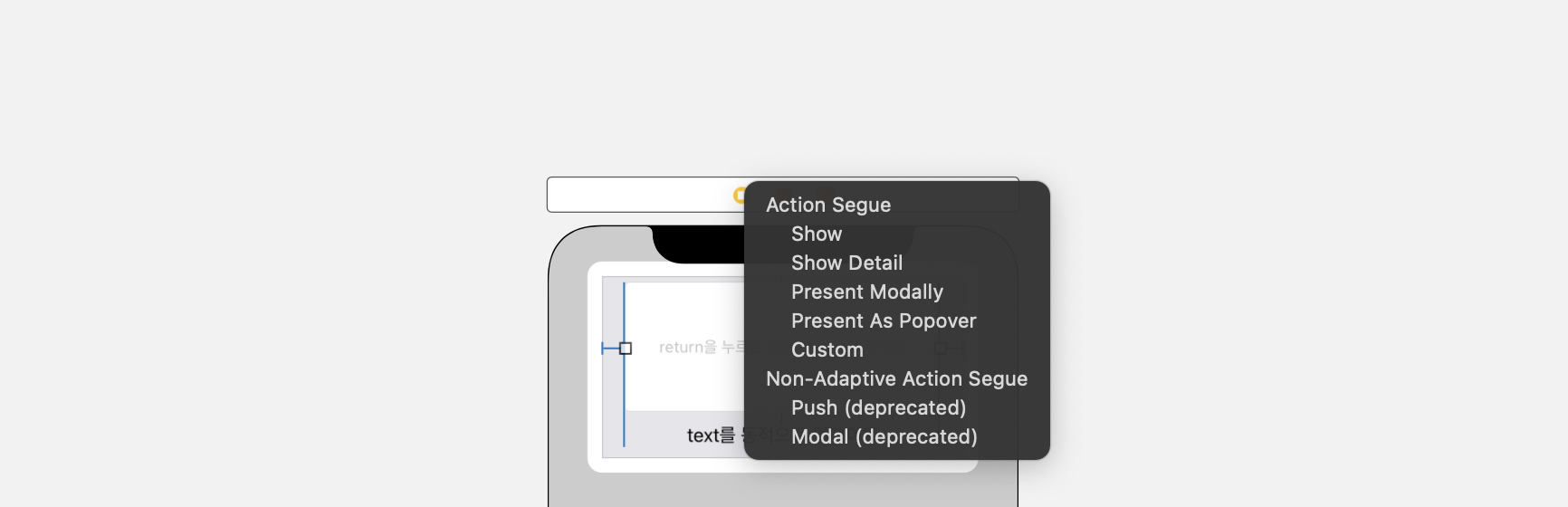
사실 이 포스팅을 작성하게된 계기가 cell안에 textField가 있었는데 storyboard에서 VC로 delegate로 연결을 시키려고 해도 connection panel에 delegate가 나타나지 않아서 연결 방법을 찾다가 알아본 방법이였습니다.
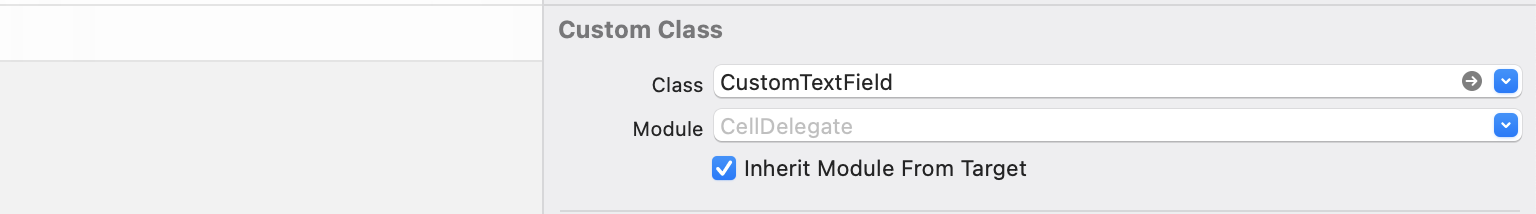
사실 문제는 textField를 custom class로 만들어두고 custom class가 필요없어져서 삭제했지만 storyboard에서는 삭제시키지 않아서 벌어진 일이었습니다....
아무튼 두 곳에서 delegate를 사용하고 싶다면 이러한 방식도 있다는것을 공부하고 가셨으면 좋겠습니다!
728x90'Programming > iOS' 카테고리의 다른 글
iOS - URL과 ATS (0) 2022.03.06 CI/CD - 입문하기 쉬운 Bitrise 사용해보기 (0) 2022.03.03 iOS - UIScrollView 사용하기 (0) 2022.01.31 iOS - Storyboard Merge Conflict (0) 2022.01.30 iOS - Storyboard에서 만든 VC를 코드로 접근하는 방법 (0) 2022.01.25