-
iOS - UIScrollView 사용하기Programming/iOS 2022. 1. 31. 12:45
안녕하세요 BeePeach입니다 :)
오늘은 ScrollView를 사용하는 방법에 대해서 알아보려고 합니다.
content에 따라서 스크롤 또는 확대/축소가 가능한 View를 만들고 싶을 때 사용합니다.
물론 tableView나 collectionView로 구현할 수 있지만 cell을 생성하지 않고 간단하게 스크롤 화면을 만들고 싶을 때 주로 사용합니다.
간단하게 확대 기능을 사용하고 싶다면 주로 Gesture Recognizer를 이용하면 됩니다.
알고 보면 사실 UITableView나 UICollectionView도 UIScrollView를 서브 클래싱하고 있는 것을 확인할 수 있습니다.

그럼 ScrollView를 어떻게 사용하는지 같이 공부해보도록 하겠습니다.
이 포스팅은 Autolayout을 어느 정도 이해하고 있다고 가정하고 작성했습니다.
Frame Layout과 Content Layout
ScrollView를 구현하기 전에 먼저 알고 가야 하는 개념이 있습니다.
바로 Frame Layout과 Content Layout입니다.

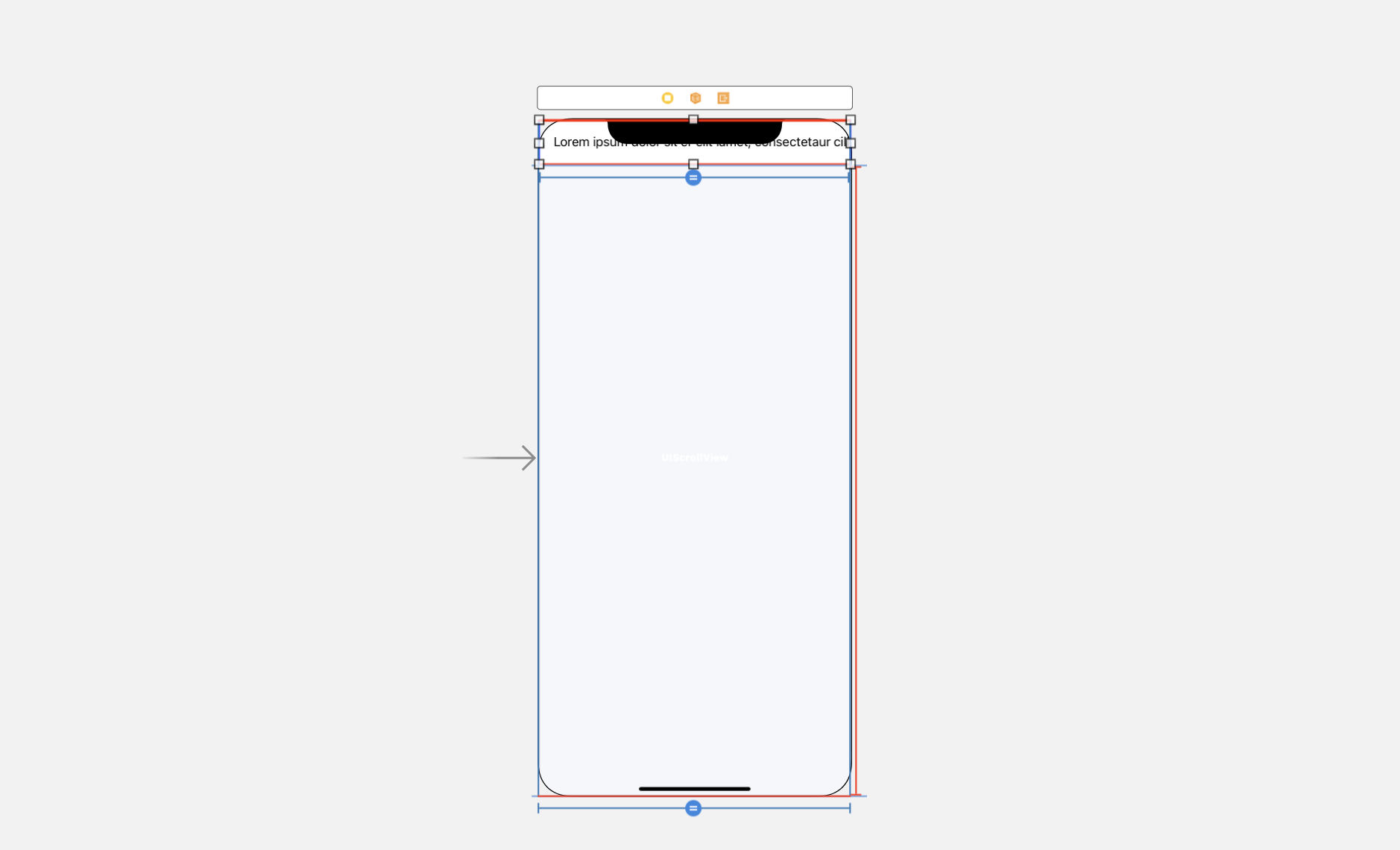
처음 ScrollView를 구현하려고 할 때 만나게 되는 문제는 위 사진과 같습니다.
기존에 View들을 추가시키던 것처럼 제약을 추가했는데 빨간색 경고가 나타납니다.
이것은 ScrollView의 layout을 이해하지 못해서 발생하는 문제입니다.

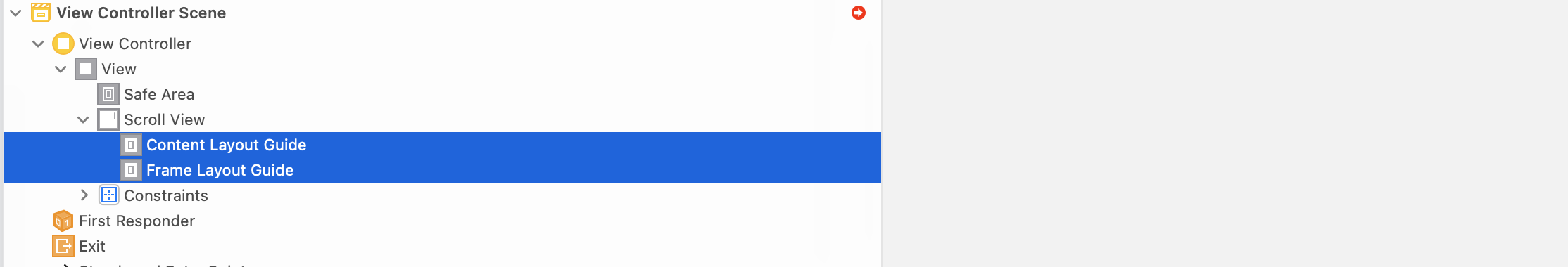
ScrollView의 구조를 보면 Content Layout Guide와 Frame Layout Guide가 존재합니다.
Frame Layout이란 ScrollView 자체의 layout을 의미합니다.
위 예시에서는 scroll view의 frame layout은 화면 전체입니다.
그럼 만약 아래와 같이 scroll view의 제약을 걸었다면??

이때는 frame layout은 화면의 위쪽 절반이 되게 됩니다.
그럼 전체인 것과 절반의 차이는 뭘까요??

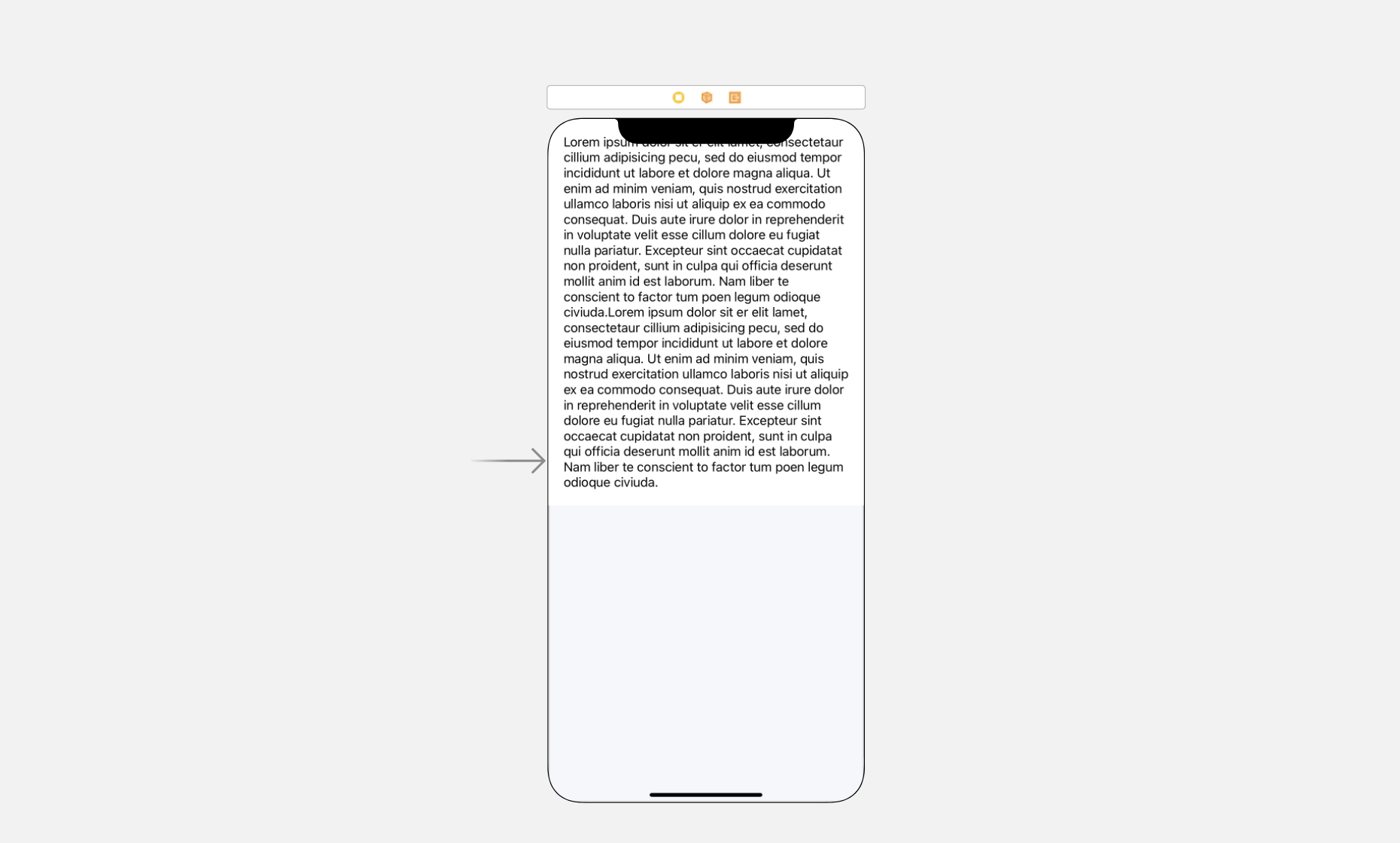
완성된 예시를 보면 이해하기 쉽습니다!
Frame layout이 화면 전체라면 scrollview에 보여질 화면이 화면을 가득 채우게 되고
화면의 절반이라면 보여질 화면은 절반만 되는 거죠.
즉, frame layout은 scroll view자체의 layout이라고 이해하면 됩니다.
그럼 content layout은 뭘까요??
Content layout은 이름 그대로 Content를 담고 있는 view의 layout을 의미합니다.

이 화면을 보면 frame layout은 화면의 절반이지만 text가 들어가 있는 content view의 크기는 이보다 큽니다.
당연히 content view의 크기가 frame layout보다 크니까 스크롤을 사용하는 것이겠죠??
Cotent가 frame layout보다 작으면 스크롤을 사용하는 의미는 없습니다. 어차피 한 화면에 들어올 테니까요.
Content Layout은 scroll view에 들어가는 content의 layout으로 이해하면 됩니다.
이렇게 frame layout과 content layout에 대한 이해가 있어야 scroll view를 쉽게 구현할 수 있습니다.
Storyboard로 구현하기
1. 먼저 ScrollView를 원하는 view에 추가시켜줍니다.

scrollView를 검색해서 추가해주면 됩니다.
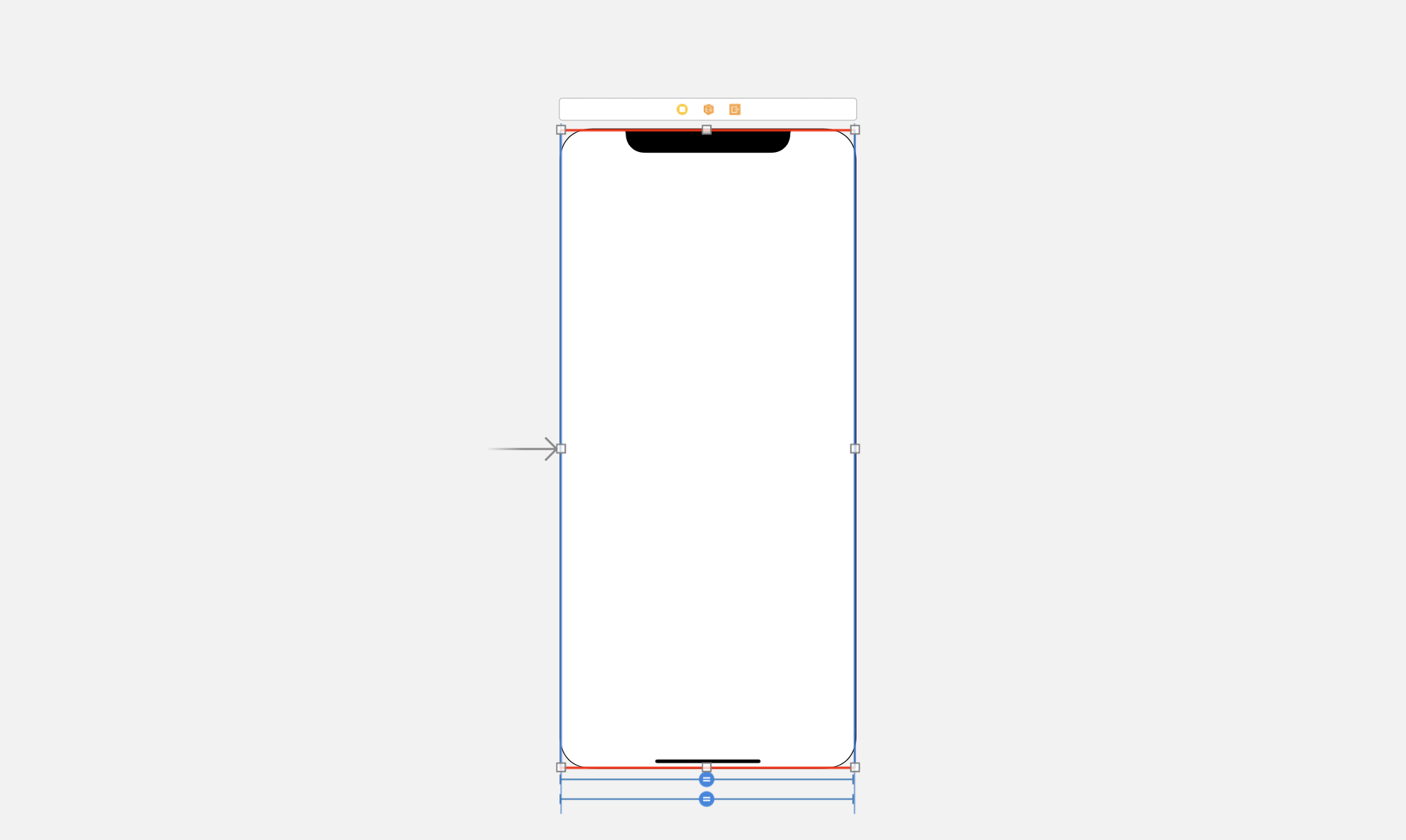
2. ScrollView 크기를 원하는 만큼 설정해줍니다.

여기서는 모든 화면을 채우고 싶어서 제약을 그에 맞게 적용시켰습니다.
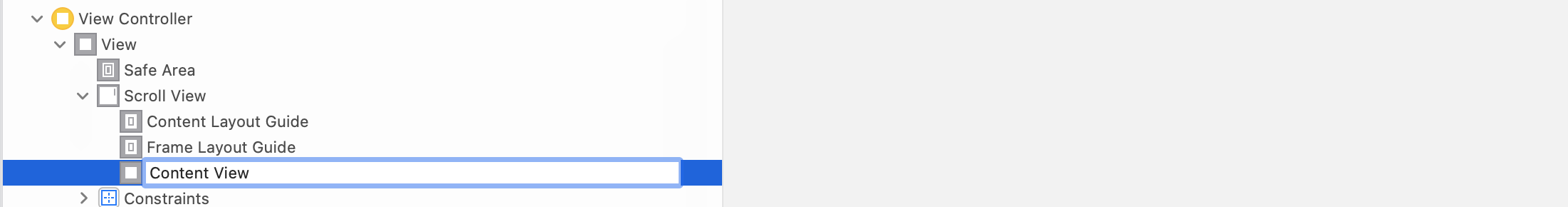
3. Content View를 추가시켜줍니다.

여기서 가장 많이 당황하게 됩니다.
경고 내용을 보니 'Content Size'가 모호하다고 나옵니다.
그럼 2에서 우리가 추가한 제약은 뭐지...?라는 생각이 들 수 있습니다.
우리가 방금 전에 추가한 제약은 ScrollView 자체의 layout입니다.
즉 Frame Layout Guide를 지정한 것입니다.
ScrollView의 frame layout은 지금 화면 전체로 정해진 거죠!
Frame layout은 정해졌지만 content layout의 크기는 정해지지 않아서 이렇게 레이아웃 에러가 발생하는 것입니다.
이제 content layout을 정해주면 됩니다.


view를 추가시켜주고 이후에 구분하기 쉽도록 이름을 Content View로 지어줍니다.
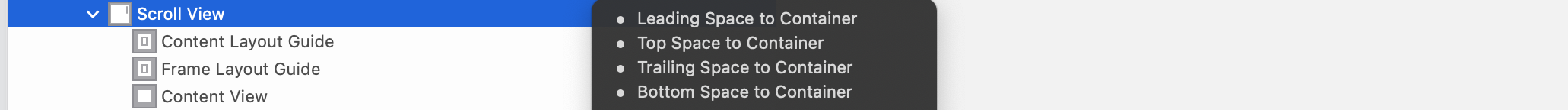
4. Content View의 leading, trailing, top, bottom 제약을 Scroll View에 맞춰줍니다.

ContentView의 제약을 ScrollView에게 맞춰주어야 합니다.
ContentView -> Scroll View입니다. 다른 곳에 제약을 추가하지 않도록 주의해주세요,
저는 모든 화면을 채우기 위해서 모두 0으로 제약을 추가했습니다.
5. (선택사항) 상하 스크롤, 또는 좌우 스크롤만 가능하게 하고 싶다면 Content View의 width, height 제약을 Scroll View와 갖게 맞춰줍니다.

상하로 스크롤만 되게 하고 싶다면 Content View의 너비가 scroll view의 너비와 같도록 맞춰주면 됩니다.
그럼 너비가 같아지므로 좌우로 스크롤이 되지 않겠죠??
마찬가지로 좌우로만 스크롤되게 하고 싶다면 Content View의 높이를 scroll view의 높이와 같도록 제약을 추가시켜주면 됩니다.
이 부분은 필수적인 사항이 아닙니다.
저는 상하 스크롤만 가능하게 하기 위해서 width를 같게 만들었습니다.
위와 마찬가지로 Conteint View -> Scroll View로 제약을 추가시켜주어야 합니다.
6. 원하는 Content를 추가하고 제약을 추가한다.

이제 scrollView의 구성은 끝났습니다. 그런데 아직 레이아웃 에러는 사라지지 않았습니다.
그 이유는 Content View의 크기가 아직 모호하기 때문입니다.
이 예시에서는 좌우는 scroll view와 같으므로 정해졌지만 상하 크기가 정해지지 않았습니다.
왜냐하면 우리는 Content View의 leading, trailing, top, bottom 제약을 scroll View에게 맞췄는데
Content View의 높이는 scroll view의 높이보다 클 수 있다는 것을 맨 위에서 알았습니다. (그러니까 상하로 스크롤이 되는 거겠죠??)
그래서 Content View의 높이를 모르기 때문에 아직 레이아웃 에러가 남아있습니다.
이 부분은 content를 채우고 제약을 명확하게 해 준다면 해결됩니다.
label 하나를 넣어보겠습니다.


label을 하나 추가시키고 모든 제약을 20으로 추가했습니다.
그럼 이렇게 Content View의 크기가 label에 맞게 줄어들게 되면서 줄어드는 것을 볼 수 있습니다.
또한 레이아웃 에러가 사라진 것도 확인할 수 있습니다.

이렇게 긴 글자를 넣으면 그에 맞춰서 Content View의 크기가 맞춰서 늘어나게 됩니다.
그러다가 Content View의 높이가 Scroll View의 높이보가 커지게 되면 스크롤을 할 수 있게 됩니다.
label아래에 다른 content를 넣고 제약을 추가시켜준다면 그에 맞게 Content View의 크기가 맞춰지게 됩니다.
주의 사항

content를 추가할 때 꼭 제약을 잘 추가시켜 주어야 합니다.
정확하게 추가시켜주지 않으면 Content View의 크기를 알 수 없게 되고 레이아웃 에러가 사라지지 않습니다.
예를 들어 평소처럼 Intrinsic size를 생각하여 label의 제약을 leading, top만 추가하게 되면 Content View의 크기를 정할 수 없게 되므로 레이아웃 에러가 사라지지 않습니다.

참고자료
Auto Layout Guide: Working with Scroll Views
developer.apple.com
728x90'Programming > iOS' 카테고리의 다른 글
CI/CD - 입문하기 쉬운 Bitrise 사용해보기 (0) 2022.03.03 iOS - Cell안에 delegate를 두 객체에 연결하는 방법? (0) 2022.02.16 iOS - Storyboard Merge Conflict (0) 2022.01.30 iOS - Storyboard에서 만든 VC를 코드로 접근하는 방법 (0) 2022.01.25 iOS - Storyboard file 추가하는 방법 (0) 2021.12.15