-
iOS - Storyboard 살펴보기Programming/iOS 2021. 12. 14. 17:11
안녕하세요 BeePeach입니다 :)
우리가 앱의 UI를 만들 때는 코드로 만드는 방법과 storyboard를 이용해서 만드는 방법이 있습니다.
프로젝트를 생성하면 맨 처음 우리를 반겨주는 Main.storyboard file이 있죠.
그리고 대부분은 iOS 앱 개발의 첫 시작을 이 storyboard를 이용해서 UI를 구성하고 앱을 개발하게 됩니다.
그럼 도대체 storyboard가 뭔지 그리고 storyboard를 이용하는 방법에 대해서 공부를 해보려고 합니다.
Storyboard
애플 개발자 문서의 설명을 가져와보겠습니다.


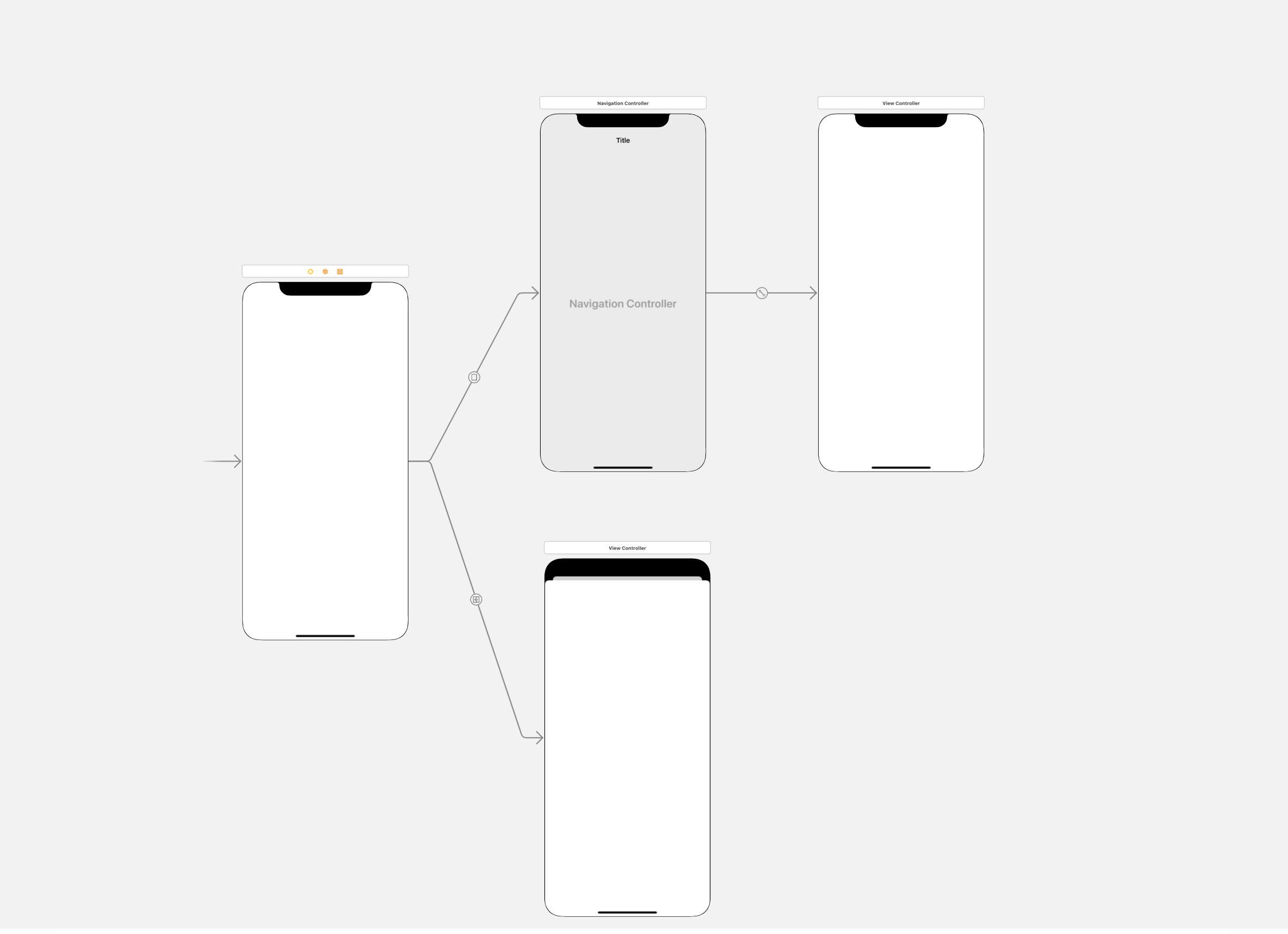
Storyboard는 iOS 애플리케이션의 UI의 흐름을 시각적으로 표현한 것으로 화면의 내용과 화면과 화면 간의 연결을 보여줍니다.
그리고 storyboard는 viewController와 view로 이루어진 scene의 집합으로 이루어져 있습니다.
Scene들은 두 개의 viewcontroller의 전환을 나타내는 segue 객체로 연결되어 있습니다.
(여기서 설명하는 scene과 AppDelegate에서 설명하는 scene은 다릅니다. 여기서 말하는 scene은 viewController와 view로 이루어진 하나의 화면을 의미합니다.)
위의 사진을 보면 아이폰화면같이 생긴 Scene들이 있고 화살표 모양 같이 Scene들을 이어주는 Segue로 이루어진 것을 확인해볼 수 있습니다.

그리고 이게 ViewController와 View들로 이루어진 하나의 Scene입니다.
Interface Bulider

Xcode는 storyboard를 위한 visual editor를 제공합니다. 이 에디터를 InterfaceBulider라고 합니다.
그리고 우리는 이 에디터를 이용해서 storyboard를 편집하면서 scene에 button, view 등을 배치하고 viewcontroller 간의 데이터 전송을 관리할 수 있습니다.
Xcode에서 storyboard 파일을 선택했을때 메인화면이 변경되는데 이게 바로 interface bulider입니다.
한마디로 정리하자면 다수의 scene과 segue를 통해서 UI의 흐름을 한눈에 보여주는 user interface file입니다.
그리고 Xcode의 interface bulider를 이용하여 stroayboard file을 편집할 수 있는 것입니다.
Storyboard를 이용하면 UI 구성과 흐름을 쉽게 볼 수 있기 때문에 처음 iOS를 배운다면 UI를 구현할 때 가장 권장되는 방식입니다.
XIB
잡설로 strory board가 생기기 전에는 ViewController와 연결된 interface파일을 개별적으로 생성했습니다.
이를 XIB File이라고 합니다.
단일 화면만 구현하기 때문에 구조가 단순하고 크기가 작다는 장점이 있습니다. 하지만 화면 흐름을 파악하기 힘들고 화면 전환 코드를 직접 작성해야 한다는 단점이 있었습니다.

이 사진이 바로 xib 파일입니다.
storyboard와 다르게 Scene과 segue로 이루어진 게 아니라 단일 화면만 표시하고 있습니다.
지금 예시에서는 ViewController를 보여주고 있지만 View, Label과 같이 단일 View만 표시할 수 도 있습니다.
Storyboard와 마찬가지로 interface file이기 때문에 interfaceBulider를 이용해서 편집할 수 있습니다.
(물론 storyboard를 이용하면서 XIB file도 같이 혼용하여 사용할 수 있습니다.)

.storyboard 또는 .xib file은 사실 Xcode에 XML 형식입니다.
위와 같은 코드가 XML입니다.
이 코드를 InterfaceBulider라는 에디터를 통해서 시각적으로 보고 있던 것입니다.
.storyboard 또는 .xib file은 Xcode에 XML 형식으로 저장됩니다.
그리고 Bulid time에서 nib으로 알려진 binary code로 컴파일됩니다.
마지막으로 run time 때 nib이 로드되고 인스턴스화가 되어 view를 그리게 됩니다.
Storyboard의 단점
Storyboard를 이용하면 한 번에 많은 데이터를 관리하기 때문에 한 개의 파일이 무거워지고 Mac 성능이 좋지 않다며 Xcode를 실행하고 storyboard 파일에 들어갔을 때 버벅거리는 것을 확인할 수 있습니다..ㅠㅠ (M1 pro로 가면 괜찮을 수도 있구요??)
그리고 가장 큰 단점은 팀 프로젝트를 할 때 git에서 merge conflict가 자주 발생합니다.
이유는 가끔 그냥 storyboard를 들어가기만 했을 뿐인데 내부적으로 xml코드가 변경되어 다른 팀원이 storyboard를 편집하거나 들어가기만 해도 동시에 같은 부분을 수정했기 때문에 이후에 merge 할 때 conflict가 쉽게 발생하게 됩니다.
이는 storyboard reference를 이용하여 기능별 또는 작업자 별로 storyboard를 나누어서 해결하는 방법이 제일 간단합니다.
그렇게 만들고 다른 팀원의 storyboard에는 접근하지 않는 방식으로 말이죠. (이 방법에 대해서는 뒤에서 설명해드리겠습니다.)
살펴보기

처음 프로젝트를 생성하면 Main.storyboard 파일이 생성되고 Project Target에 가보면 Main Interface로 Main이 설정되어 있습니다. 여기서 다른 storyboard로 변경하는 것도 가능합니다.

그리고 Main.storyboard 파일로 이동해보면 하나의 Scene 객체가 추가되어 있는 것을 확인할 수 있습니다.
iPhone에서는 하나의 Scene이 screen에 대응됩니다. 하지만 iPad에서는 popoverViewController와 같이 여러 개의 Scene이 screen에 나타날 수 있습니다.

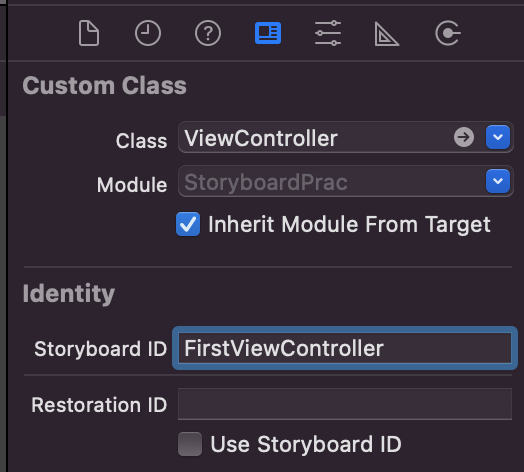
그리고 각 Scene 들은 오른쪽에 Identity Inspector에서 StoryboardID를 설정해줘서 구별할 수 있습니다.
이 ID를 이용해서 코드에서 Storyboard에서 만든 ViewController를 다룰 수 있습니다.
Storyboard에서 ViewController를 추가하는 등의 기초적인 방법은 이 포스팅에서 다루지 않겠습니다 :)
이번 포스팅에서는 간단히 storyboard와 interface bulider에 대해서 이게 무엇인지만 공부해봤습니다.
사실 새로운 storyboard를 만드는 방법과 코드로 VC에 접근하는 방법, storyboard conflict를 해결하는 방법 등을 같이 다루려 했는데 너무 길어져서 이 부분은 따로 포스팅하도록 하겠습니다.
참고자료
Storyboard
Retired Document Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid. Storyboard A storyboard is a visual representation of the user interface of an iOS applicatio
developer.apple.com
Xcode Overview: Using Interface Builder
developer.apple.com
여러분의 새로운 도전을 응원합니다 | KxCoding
Mastering SwiftUI 더 적은 코드로, 더 멋진 UI 만들기
kxcoding.com
728x90'Programming > iOS' 카테고리의 다른 글
iOS - Storyboard에서 만든 VC를 코드로 접근하는 방법 (0) 2022.01.25 iOS - Storyboard file 추가하는 방법 (0) 2021.12.15 iOS - Foundation (0) 2021.10.15 iOS - Cocoa Touch (0) 2021.10.15 iOS - UIKit 프레임워크와 UIKit App (0) 2021.09.04